Document-relative paths
Document-relative paths are usually best for local links in most websites. They’re particularly useful when the current document and the linked document are in the same folder and are likely to remain together. You can also use a document-relative path to link to a document in another folder by specifying the path through the folder hierarchy from the current document to the linked document.
The basic idea of document-relative paths is to omit the part of the absolute path that is the same for both the current document and the linked document, providing only the portion of the path that differs.
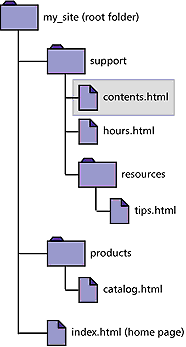
For example, suppose you have a site with the following structure:

-
To link from contents.html to hours.html (both in the same folder), use the relative path hours.html.
-
To link to tips.html (in the resources subfolder), use the relative path resources/tips.html. At each slash (/..), you move down one level in the folder hierarchy.
-
To link to index.html (in the parent folder, one level above contents.html), use the relative path ../index.html. At each slash (../), you move up one level in the folder hierarchy.
-
To link to catalog.html (in a different subfolder of the parent folder), use the relative path ../products/catalog.html. Here, ../ moves up to the parent folder, and products/ moves down to the products subfolder.
When you move files as a group—for example, when you move an entire folder, so that all the files inside that folder retain the same relative paths to each other—you don’t need to update document-relative links between those files. However, when you move an individual file that contains document-relative links, or an individual file targeted by a document-relative link, you do need to update those links. (If you move or rename files using the Files panel, Dreamweaver updates all relevant links automatically.)

