Add logic to delete the record (ColdFusion, PHP, ASP.NET)
After displaying the selected record on the delete page, you must add logic to the page that deletes the record from the database when the user clicks the Confirm Deletion button. You can add this logic quickly and easily by using the Delete Record server behavior.
- Make sure the delete page is open in Dreamweaver.
- In the Server Behaviors panel (Window > Server Behaviors), click the Plus (+) button, and select Delete Record.
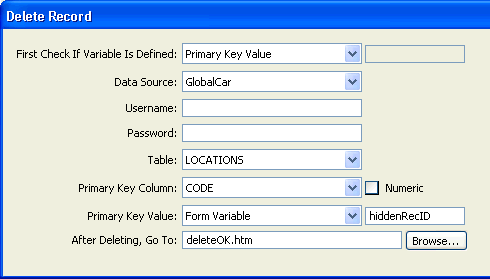
- In the First Check If Variable Is Defined box, make sure
Primary Key Value is selected.
You specify the primary key value later in the dialog box.
- In the Connection or Data Source (ColdFusion) pop‑up menu, select a connection to the database so that the server behavior can connect to the affected database.
- In the Table pop‑up menu, select the database table that contains the records that will be deleted.
- In the Primary Key Column pop‑up menu, select the table
column that contains record IDs.
The Delete Record server behavior searches this column for a match. The column should contain the same record ID data as the recordset column you bound to the hidden form field on the page.
If the record ID is numeric, select the Numeric option.
- (ASP.NET) In the Submit Primary Key as pop‑up menu, select the data type of your primary key column.
- (PHP) In the Primary Key Value pop‑up menu, select the
variable on your page that contains the record ID identifying the
record to be deleted.
The variable is created by your hidden form field. It has the same name as the name attribute of the hidden field and is either a form or URL parameter, depending on the form’s method attribute.
- In the After Deleting, Go To box, or the On Success,
Go To box, specify a page to open after the record has been deleted
from the database table.
You can specify a page that contains a brief success message to the user, or a page listing the remaining records so that the user can verify that the record has been deleted.

- (ASP.NET)(Optional) Select the Display Debugging Information On Failure option. The debugging information is generated by the server. To provide a custom error message, deselect the Display Debugging Information On Failure option and specify a page to open in the On Failure, Go To box.
- Click OK, and save your work.
Upload the pages to your web server, open a browser and search for a record to delete. When you click a Delete link on the results page, the delete page appears. Click the Confirm button to delete the record from the database. To verify that the record has been deleted, open the page with the Delete links again. The record should no longer appear in the list.
Note: Click Refresh if the record still appears on the page.

