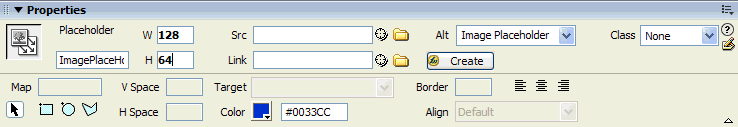
Set image placeholder properties
To set properties for an image placeholder, select the placeholder in the Document window; then select Window > Properties to display the Property inspector. To see all properties, click the expander arrow in the lower-right corner.
Use the Property inspector to set a name, width, height, image source, alternate text description, alignment and color for a placeholder image.

In the placeholder Property inspector, the gray text box and the Align text box are disabled. You can set these properties in the image Property inspector when you replace the placeholder with an image.
 Set any of the following options:
Set any of the following options: - W and H
- Set the width and height of the image placeholder, in pixels.
- Src
- Specifies the source file for the image. For a placeholder image, this text box is empty. Click the Browse button to select a replacement image for the placeholder graphic.
- Link
- Specifies a hyperlink for the image placeholder. Drag the Point-to-File icon to a file in the Files panel, click the folder icon to browse to a document on your site, or manually type the URL.
- Alt
- Specifies alternative text that appears in place of the image for text-only browsers or for browsers that have been set to download images manually. For visually impaired users who use speech synthesizers with text-only browsers, the text is spoken out loud. In some browsers, this text also appears when the pointer is over the image.
- Create
- Starts Fireworks to create a replacement image. The Create button is disabled unless Fireworks is also installed on your computer.
- Reset Size
- Resets the W and H values to the original size of the image.
- Color
- Specifies a color for the image placeholder.

