Create a clipping path automatically
If you want to remove the background from a graphic that wasn’t saved with a clipping path, you can do it automatically using the Detect Edges option in the Clipping Path dialog box. The Detect Edges option hides the lightest or darkest areas of a graphic, so it works best when the subject is set against a solid white or black background.

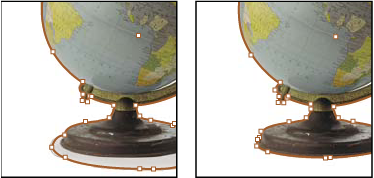
Good (left) and bad (right) candidates for automatic clipping
path
- Select an imported graphic, and choose Object > Clipping Path.
- In the Clipping Path dialog box, choose Detect Edges in the Type menu. By default, the lightest tones are excluded; to exclude the darkest tones, also select the Invert option.
- Specify the clipping path options, and click OK.
 Clipping path options
Clipping path options
- Threshold
-
Specifies the darkest pixel value that will define the resulting clipping
path. Increasing this value makes more pixels transparent by extending the
range of lightness values added to the hidden area, starting from
0 (white). For example, if you want to remove a very light drop
shadow when using Detect Edges, try increasing the Threshold until
the shadow disappears. If light pixels that should be visible are
invisible, the Threshold is too high.
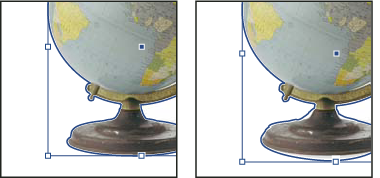
 Threshold levels at 25 (left) and 55 (right)
Threshold levels at 25 (left) and 55 (right)
- Tolerance
-
Specifies how similar a pixel’s lightness value can be to
the Threshold value before the pixel is hidden by the clipping path.
Increasing the Tolerance value is useful for removing unwanted bumps
caused by stray pixels that are darker than, but close to the lightness
value of, the Threshold value. Higher Tolerance values usually create
a smoother, looser clipping path, by increasing the range of values
near the Tolerance value within which stray darker pixels are included.
Decreasing the Tolerance value is like tightening the clipping path around
smaller variations in value. Lower Tolerance values create a rougher clipping
path by adding anchor points, which may make it harder to print
the image.
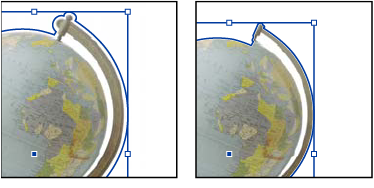
 Tolerance levels at 0 (left) and 5 (right)
Tolerance levels at 0 (left) and 5 (right)
- Inset Frame
-
Shrinks the resulting clipping path relative to the clipping
path defined by the Threshold and Tolerance values. Unlike Threshold
and Tolerance, the Inset Frame value does not take lightness values
into account; instead, it uniformly shrinks the shape of the clipping
path. Adjusting the Inset Frame value slightly may help hide stray
pixels that could not be eliminated by using the Threshold and Tolerance
values. Enter a negative value to make the resulting clipping path
larger than the clipping path defined by the Threshold and Tolerance
values.
 Inset frame at ‑0p1 (left) and 0p3 (right)
Inset frame at ‑0p1 (left) and 0p3 (right)
- Invert
- Switches the visible and hidden areas, by starting the clipping path with the darkest tones.
- Include Inside Edges
- Makes areas transparent if they exist inside the original clipping path, and if their lightness values are within the Threshold and Tolerance ranges. By default, the Clipping Path command makes only the outer areas transparent, so use Include Inside Edges to correctly represent “holes” in a graphic. This option works best when the brightness levels of areas you want to make transparent don’t match any areas that must be visible. For example, if you choose Include Inside Edges for a graphic of silver eyeglasses, and the lenses become transparent, very light areas of the eyeglass frame may also become transparent. If areas become transparent when that wasn’t your intent, try adjusting the Threshold, Tolerance, and Inset Frame values.
- Restrict to Frame
- Creates a clipping path that stops at the visible edge of the graphic. This can result in a simpler path when you use the graphic’s frame to crop the graphic.
- Use High Resolution Image
- Calculates transparent areas using the actual file, for maximum precision. Deselect this option to calculate transparency based on the screen display resolution, which is faster but less precise. This option isn’t available if you chose Alpha Channel, because InDesign always uses an alpha channel at its actual resolution. (See About transparency.)


 Choose Object > Clipping Path >
Convert Clipping Path To Frame.
Choose Object > Clipping Path >
Convert Clipping Path To Frame.