About CSS rules
A CSS formatting rule consists of two parts—the selector and the declaration (or in most cases, a block of declarations). The selector is a term (such as p, h1,a class name, or an id) that identifies the formatted element, and the declaration block defines what the style properties are. In the following example, h1 is the selector, and everything that falls between the braces ({}) is the declaration block:
h1 {
font-size: 16 pixels;
font-family: Helvetica;
font-weight:bold;
}
An individual declaration consists of two parts, the property (such as font-family) and value (such as Helvetica). In the previous CSS rule, a particular style has been created for h1 tags: the text for all h1 tags linked to this style will be 16 pixels in size, Helvetica font, and bold.
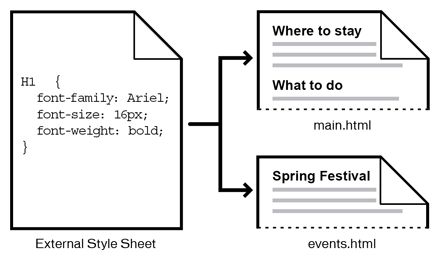
The style (which comes from a rule, or a collection of rules) resides in a place separate from the actual text it’s formatting—usually in an external style sheet, or in the head portion of an HTML document. Thus, one rule for h1 tags can apply to many tags at once (and in the case of external style sheets, the rule can apply to many tags at once on many different pages). In this way, CSS provides extremely easy update capability. When you update a CSS rule in one place, the formatting of all the elements that use the defined style are automatically updated to the new style.

You can define the following types of styles in Dreamweaver:
-
Class styles let you apply style properties to any element or elements on the page.
-
HTML tag styles redefine the formatting for a particular tag, such as h1. When you create or change a CSS style for the h1 tag, all text formatted with the h1 tag is immediately updated.
-
Advanced styles redefine the formatting for a particular combination of elements, or for other selector forms as allowed by CSS (for example, the selector td h2 applies whenever an h2 header appears inside a table cell.) Advanced styles can also redefine the formatting for tags that contain a specific id attribute (for example, the styles defined by #myStyle apply to all tags that contain the attribute-value pair id="myStyle").
CSS rules can reside in the following locations:
- External CSS style sheets
- Collections of CSS rules stored in a separate, external CSS (.css) file (not an HTML file). This file is linked to one or more pages in a website using a link or an @import rule in the head section of a document.
- Internal (or embedded) CSS style sheets
- Collections of CSS rules included in a style tag in the head portion of an HTML document.
- Inline styles
- Defined within specific instances of tags throughout an HTML document. (Using Inline styles is not recommended.)
Dreamweaver recognizes styles defined in existing documents as long as they conform to CSS style guidelines. Dreamweaver also renders most applied styles directly in Design view. (Previewing the document in a browser window, however, gives you the most accurate “live” rendering of the page.) Some CSS styles are rendered differently in Microsoft Internet Explorer, Netscape, Opera, Apple Safari, or other browsers, and some are not currently supported by any browser.
 To display the O’Reilly CSS reference guide included
with Dreamweaver, select Help >
Reference and select O’Reilly CSS Reference from the pop‑up
menu in the Reference panel.
To display the O’Reilly CSS reference guide included
with Dreamweaver, select Help >
Reference and select O’Reilly CSS Reference from the pop‑up
menu in the Reference panel.
