Form objects
In Dreamweaver, form input types are called form objects. Form objects are the mechanisms that allow users to input data. You can add the following form objects to a form:
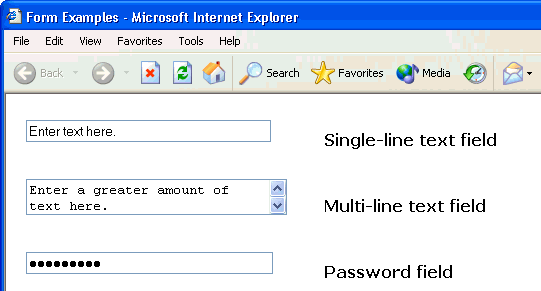
- Text fields
-
Accept any type of alphanumeric text entry.
The text can be displayed as a single line, multiple lines, and
as a password field where entered text is replaced by asterisks
or bullets to hide the text from onlookers.

Note: Passwords and other information sent to a server using a password field are not encrypted. The transferred data can be intercepted and read as alphanumeric text. For this reason, you should always provide encryption for data you want to keep secure. - Hidden fields
- Store information entered by a user, such as a name, e‑mail address, or viewing preference, and then use that data when the user next visits the site.
- Buttons
- Perform actions when clicked. You can add a custom name or label for a button, or use one of the predefined “Submit” or “Reset” labels. Use a button to submit form data to the server or to reset the form. You can also assign other processing tasks that you define in a script. For example, the button might calculate the total cost of items selected based on assigned values.
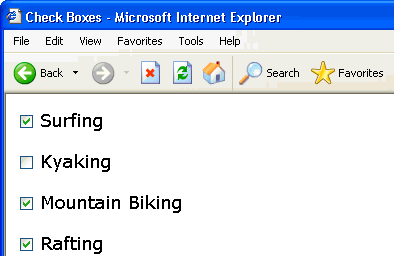
- Check boxes
-
Allow multiple responses within a single group of options.
A user can select as many options as apply. The following example
shows three check box items selected: Surfing, Mountain Biking,
and Rafting.

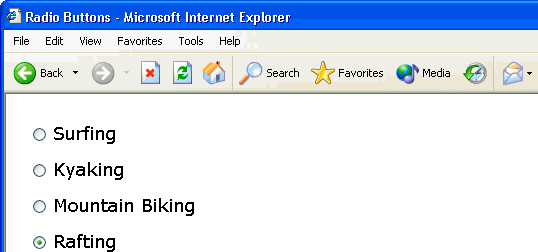
- Radio buttons
-
Represent exclusive choices. Selecting a
button within a radio button group deselects all others in the group
(a group consists of two or more buttons that share the same name).
In the example below, Rafting is the currently selected
option. If the user clicks Surfing, the Rafting button
is automatically cleared.

- List menus
-
Display option values within a
scrolling list that allows users to select multiple options. The
List option displays the option values in a menu that allows users
to select only a single item. Use menus when you have a limited amount
of space, but must display many items, or to control the values
returned to the server. Unlike text fields where users can type
anything they want, including invalid data, you set the exact values
returned by a menu.
Note: A pop‑up menu on an HTML form is not the same as a graphical pop‑up menu. For information on creating, editing, and showing and hiding a graphical pop-up menu, see the link at the end of this section.
- Jump menus
- Navigational lists or pop‑up menus that let you insert a menu in which each option links to a document or file.
- File fields
- Let users browse to a file on their computer and upload the file as form data.
- Image fields
- Let you insert an image in a form. Use image fields to make graphical buttons such as Submit or Reset buttons. Using an image to perform tasks other than submitting data requires attaching a behavior to the form object.

