About the Collapsible Panel widget
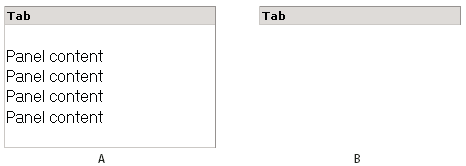
A Collapsible Panel widget is a panel that can store content in a compact space. Users hide or reveal the content stored in the Collapsible Panel by clicking the tab of the widget. The following example shows a Collapsible Panel widget, expanded and collapsed:

- A.
- Expanded
- B.
- Collapsed
The HTML for the Collapsible Panel widget comprises an outer div tag that contains the content div tag and the tab container div tag. The HTML for the Collapsible Panel widget also includes script tags in the head of the document and after the Collapsible Panel’s HTML markup.
For a more comprehensive explanation of how the Collapsible Panel widget works, including a full anatomy of the Collapsible Panel widget’s code, see www.adobe.com/go/learn_dw_sprycollapsiblepanel.

